插件
目前饺子翻译支持了翻译插件、大模型插件。
使用插件
我们只需要下载插件的.jzplugin或者.zip格式的压缩包。
之后到饺子翻译软件,点击「设置」 ->「插件百宝箱」 ->「安装」既可。
安装插件有两种情况:
- 如果是第一次安装,则直接安装。
- 如果之前已经安装,则会先移除旧版插件的文件,之后在安装新版本的插件。
PS:安装完成插件后还需要启用插件才可以在首页使用。
表单数据
有些插件需要填写登录数据才可以使用,所以需要在「服务设置」中填写对应的「字段」。
如果不填写,是肯定用不了的。
例如:Cookie、Authorization等字段
该怎么得到这些字段的值?
这个时候就要自己动手操作一波了~
1)打开插件对应的那个官网的网址,注册登录。
例如:百川插件,你要知道这个插件是包装的百川官网。所以你就到https://www.baichuan-ai.com。
2)在网页中,按下F12快捷键,开打开控制台窗口。
3)之后刷新网页(必须的,否则控制台中没有请求数据)
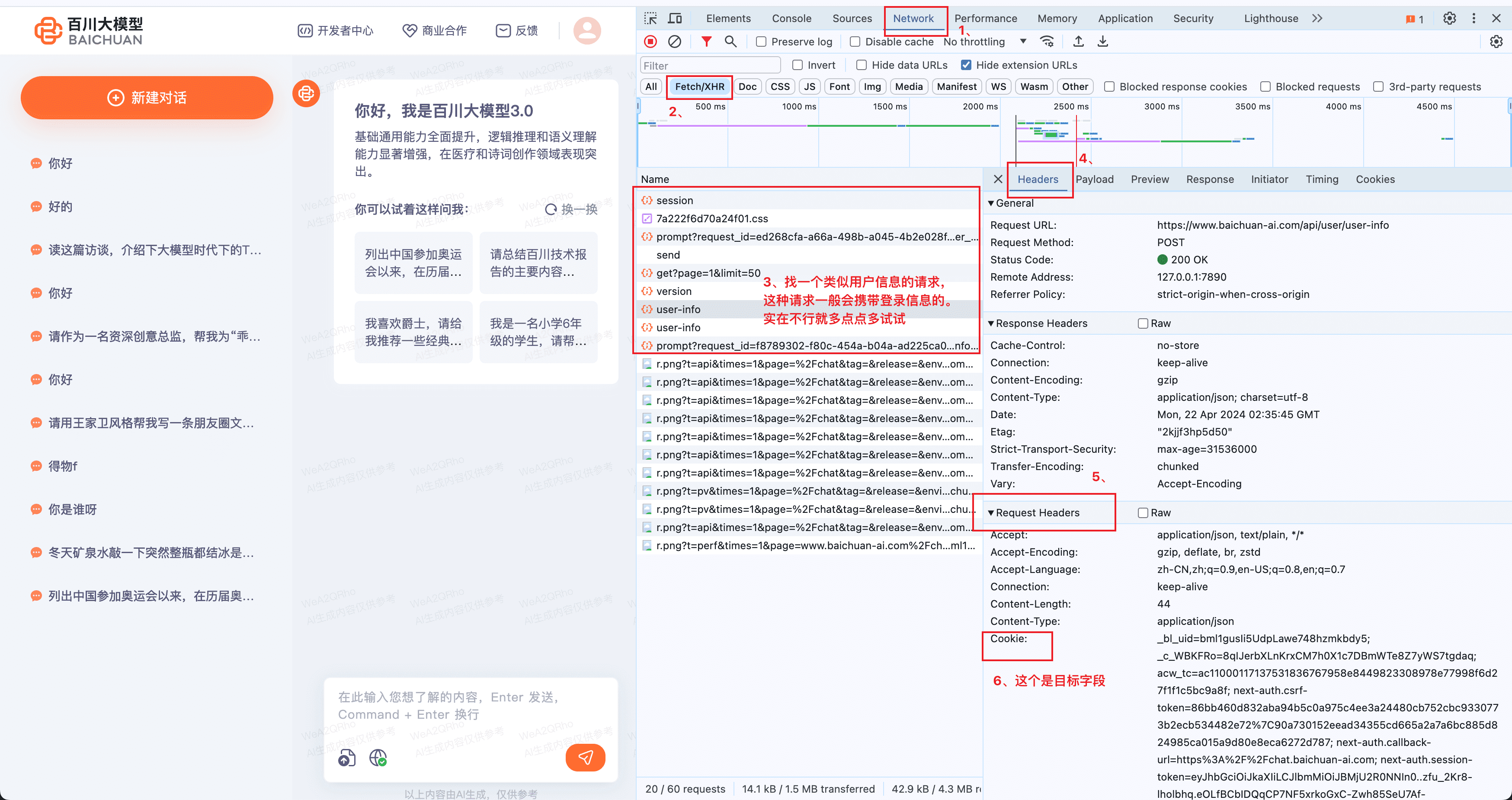
4)接下来就在控制台里找字段值了,如下图所示,我们找一个「Cookie」字段。
其他的例如 Authorization 字段也是一样的找法。不过大部分都是用Cookie字段就好。

开发插件
目前业务还不完善,插件系统也会随时更改。可以自行模仿已有插件来开发。
等到稳定后,在写开发文档。
application/json
application/x-www-form-urlencoded
multipart/form-data
text/html允许的html tag:
div、span、p、a、svg
定制好的标签:
1、播放音频
喇叭图标,点击播放 src 属性的音频。
html
<span class='speak-ico-btn' src='http://xxx.mp3'></span>2、查询单词/句子:
点击会翻译该单词/句子
html
<span class='query-txt'>book</span>3、用浏览器打开
html
<span class='href-btn' href='http://xxx'></span>CSS:
.original-txt 原文参数
typescript
export interface JzPluginObjects {
proxyHttpUrl: string
userAgent?: string
jzAxios: AxiosInstance
cryptoJS: any,
isWord?: (txt: string, sl: string) => boolean // 粗略判断文本是否是单词
}